之前有學過,排版網頁時,會利用區塊元素分組整理網頁元素。
在排版的過程中,也常常需要替各個群組設定大小。
因此今天將說明設定元素寬度與高度的方法。
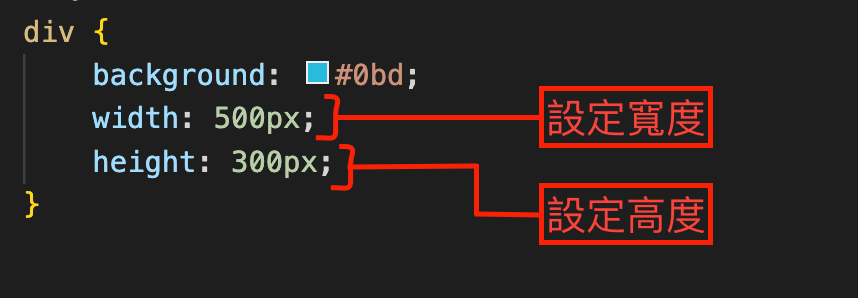
元素的寬度可以使用 width 屬性來設定,高度則是利用 height 屬性來設定。
請注意,之前學過的行列元素(Inline)標籤,
例如直接包夾文字的 < a > 標籤及 < span > 標籤等,
其寬高會被內容影響,因此替他們設定寬高是無效的。
主要的設定方法
| 設定方法 | 說明 |
|---|
數值|在數值上加上「px」、「rem」、「%」等單位
auto|依相關元素的屬性值自動設定

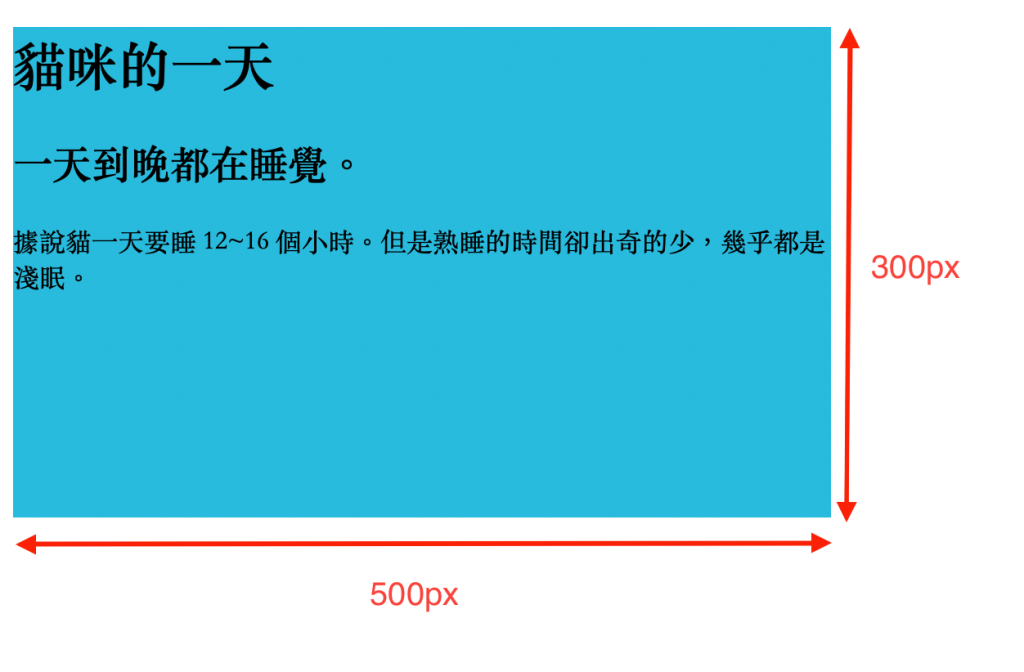
實際畫面
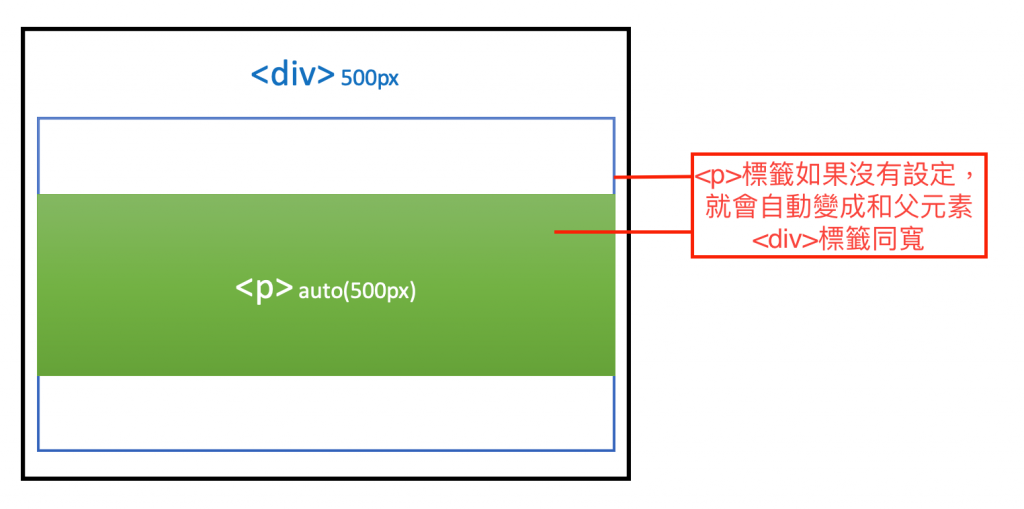
把寬度設定成「auto」會怎麼樣?
< div > 標籤及 < p > 標籤這類的區塊元素,若沒有設定「width」的值,
元素的寬度會往水平方向擴大,這是因為 width 屬性的預設值是「auto」,
如果寬度的設定為「auto」,元素的寬度會自動延伸,直到填滿包夾該元素的父元素。
舉例來說,假設 < div > 標籤內包含了 < p > 標籤,並將 < div > 的寬度設定為 500px,
這時如果沒有特別設定子元素 < p > 標籤的寬度,< p > 標籤也會自動變成 500px。

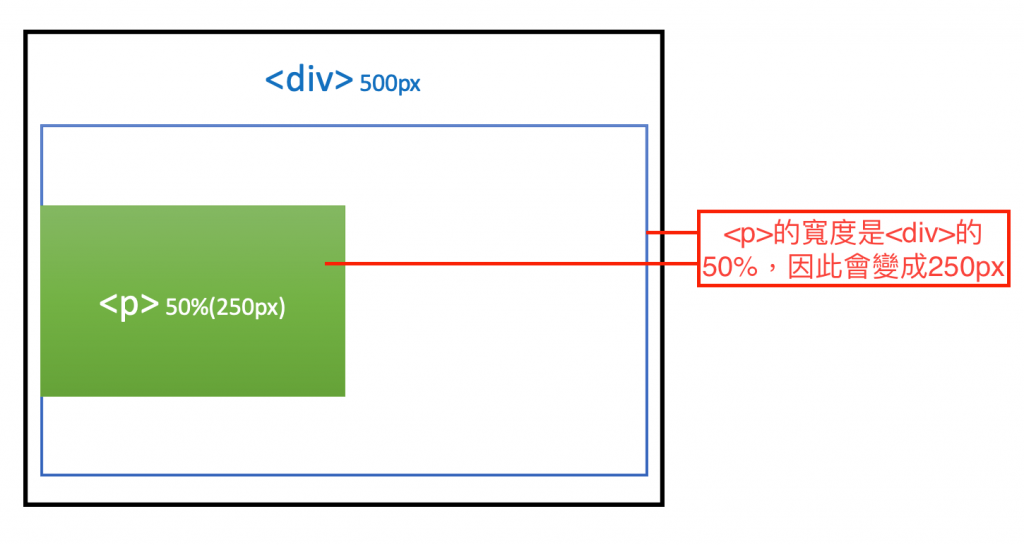
把寬度設定成「%」會怎麼樣?
在 width 屬性中使用「%」來設定數值,則會按照父元素的寬度比例來決定寬度。
換句話說,數值會隨著父元素的寬度變動。
假設 < div > 標籤內包含了 < p > 標籤,並將 < div > 的寬度設定為 500px,
並將子元素 < p > 標籤的寬度設定為 50% 時,< p > 標籤的寬度就是父元素的 50%,亦即 250px。

相對單位
「相對單位」是以瀏覽器的顯示區域或父元素的大小為基準,計算出相對結果的單位。
設定相對單位的元素,大小會隨著當作基準的數值而改變。以下這些都是相對單位。
%(百分比)
這是把父元素當作基準的比例單位,父元素的大小 = 100%。
假設父元素的寬度為 600px,當子元素設定為 50% 時,寬度就會變成 300px。
以設定字體大小為例,假設父元素的字體大小為 16px 時,則 16px = 100%。
em
這是以父元素的大小為基準的單位,父元素的大小 = 1em。
設定字體大小時,會常常用到這個單位。
假設父元素字體大小為 16px,若瀏覽器維持預設值,則 16px = 1em。
rem
「rem」就是「root」+「em」的意思,表示以根元素大小當作基準的單位,
根元素就是最上層的網頁元素,例如 HTML 的根元素就是 < html > 標籤。
根元素的大小 = 1rem。
若 < html > 的字體大小設定為 16px,且瀏覽器的設定維持預設值,則 16px = 1rem。
vw
「vw」是「viewport width」的縮寫,是以 viewport 的寬度為基準的比例單位。
viewport 就是指使用瀏覽器檢視網站時的顯示區域。
假設 viewport 的寬度為 1200px,設定 50vw 的寬度會變成 1200px 的 50%,也就是 600px。
這個值會隨著顯示區域的寬度而變動,因此特別適用於需要因應各種裝置自動調整尺寸的網頁。
vh
「vh」是「viewport height」的縮寫,是以 viewport 的高度為基準的比例單位。
舉例來說,當 viewport 的高度為 800px 時,
設定 50vh 會變成 800px 的 50%,也就是 400px。
vh 的設定值會隨著顯示區域的高度而變化。
絕對單位
「絕對單位」就是不受瀏覽器的顯示區域或父元素影響,直接顯示成你設定的大小。
px(像素)
這是網路上最常用的絕對單位。
指定像素值就不會被其他元素影響,設定成 10px 就一定會顯示成 10px。
不過,絕對單位缺乏自動調整的彈性,建議用在不需要依裝置調整的地方,例如元素間的間隔或邊框粗細等。
Point
-----
相對單位會以其他元素的大小為基準,若要讓網頁因應各種裝置自動調整大小,就要用相對單位。
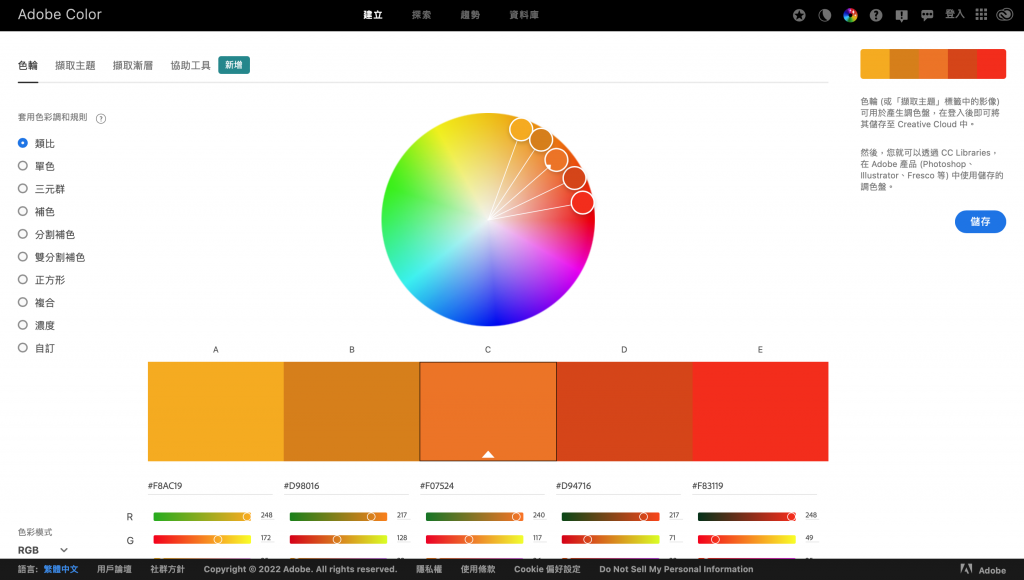
Adobe Color CC
只要拖曳色輪上面的圓點,就會提供適合指定顏色的組合。
此外,將上方選單切換到「探索」頁次,即可輸入關鍵字,選找符合該印象的配色。

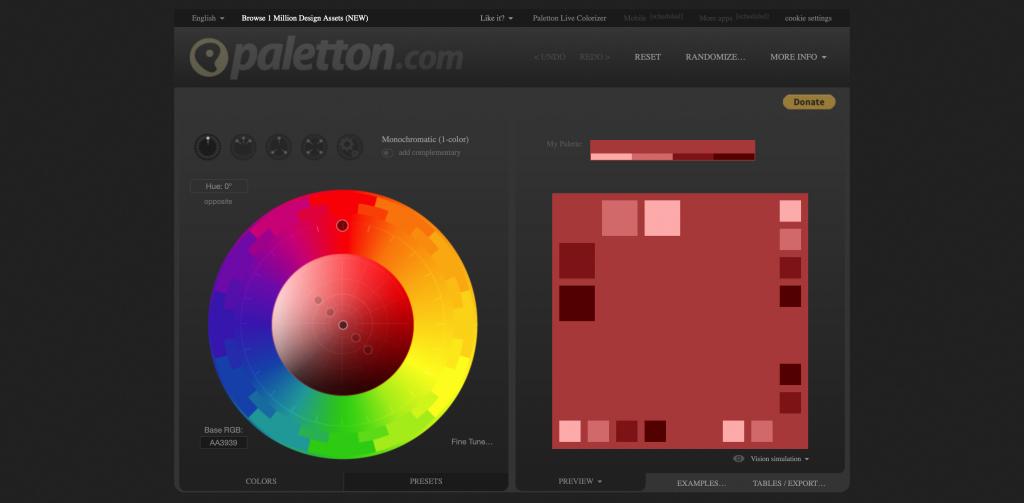
Paletton
在色輪的外圈點選主色之後,再點擊色輪上 5 個圓點中的其中一個,
就會根據各種配色方法提供配色組合。
若點擊右下方的「EXAMPLES...」,即可預覽在網頁套用配色時的狀態。

(以上網站僅供參考)
那今天介紹了一些設定元素寬度與高度的知識,還有幾個可以協助配色的網站,
希望可以帶來一些撰寫網頁的幫助。
那麼我是沒魚,這是我的第二十三天,距離完賽剩下七天...![]()
<上一篇> [Day22]替元素加上背景圖
<下一篇> [Day24]調整元素周圍的留白
